MovableType:エントリーのサムネイル画像に自動的にドロップシャドウをつける
「エントリーのサムネイル画像にCSSでドロップシャドウをつけたい」という需要は結構あるらしく、あちこちのMovableType関連のサイトでその方法が紹介されています。→小粋空間
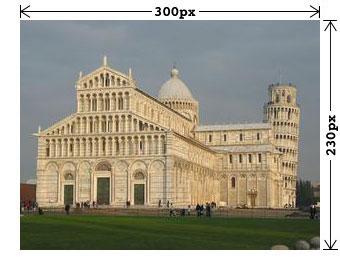
MovableTypeで構築してるワタクシの別サイト(地球旅行)でもCSSでドロップシャドウをつけている(上の画像がそれ)のですが、ちょっとちがう方法なので(だれでも思いつく方法かとは思いますが)もしかしたら役に立つかもしれない誰かのためにご紹介。あるいは奇特にももっとこうしたら良いのではというご指摘をいただけたら大歓迎。
ワタクシの方法の利点と欠点
- 利点
- 自然なシャドウがつけられる。
- あらためてclass属性を付与しなくても自動でシャドウがつく。
- 過去の投稿分のサムネイルにもシャドウがつく。
- 欠点
- サムネイル画像のサイズ固定(常にサムネイルの画像は同じ大きさ)
- 縦長の画像の時だけ投稿時にimg要素にclass属性を付与しなければいけない。
sponsored link
以下がその方法。
- サムネイルのサイズを決めておく。この例では幅300px高さ230pxにしてある。
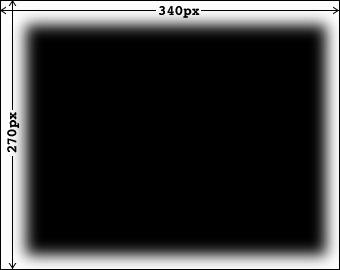
- ドロップシャドウの影の画像を用意する。画像のサイズはサムネイルの画像より幅・高さともに40px大きくし、影を中心より右下にずらす。この例では5px右下にずらしてある。(画像の枠線は実際にはありません)
- 影の画像(この例ではファイル名「shadow.jpg」)をサーバの任意のディレクトリにアップ。
- スタイルシートに下記の設定を追加。この例では画像を右寄せにしている。
- 以上で画像にドロップシャドウがつく。
- しかし、このままだとエントリーのサムネイル以外のすべての画像(タイトルとかバナーとか)にもドロップシャドウがついてしまうので、それを回避するため下記の設定をスタイルシートに追加。エントリーのサムネイル以外の画像を子孫セレクタで指定出来ない場合はclassまたはid属性を付与し、指定する。
- サムネイルの画像はサイズ固定だが、たまに縦長の画像をアップしたい時に備え、縦長用の影の画像も用意し、サーバの任意のディレクトリにアップする。
- スタイルシートに下記の設定を追加。
- 縦長の画像を投稿する時にimg要素にclass="vertical"属性を追加する。


img {
border:none;
padding:20px;
float:right;
background-image: url(「shadow.jpg」のパス);
background-repeat:none;
}
border:none;
padding:20px;
float:right;
background-image: url(「shadow.jpg」のパス);
background-repeat:none;
}

エントリーのサムネイル以外の画像を指定するセレクタ {
padding:0;
float:none;
background:none;
}
padding:0;
float:none;
background:none;
}
img.vertical {
float:right;
background-image: url(縦長の影の画像のパス);
}
float:right;
background-image: url(縦長の影の画像のパス);
}
以上です。
« これで腰痛も解消か | メイン | 時効警察 »