新DayByDay開設まで。その記録1(MovableType導入)

旧Day By Dayではlivedoorのブログを利用していまして、それはそれでなかなか良かったのですが、やりたいこと(Flashとの連携とか)への制限がありそうなのでこの際MovableTypeにしてみようかと、軽い気持ちで試したのが甘かった。この一週間blogの再設定にかかりっきりに。
まあ、MovableTypeの導入自体はあっさりできたんだけど...

デフォルトのデザインではおもしろくないので。
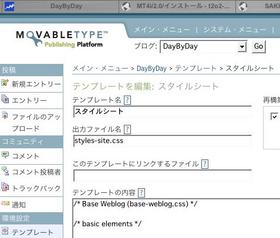
それでテンプレートをいじり出してみたわけです。
もちろん、検索すればMovableType用のテンプレートを提供しているサイトはいろいろあるンだけど、どうもバージョンが3.2〜では仕様が変わってそのままでは使えないらしいっていうんで、自分でソースをいじってみることに。だけどそもそもワタシ、CSSだのCGIだの、だいたいこんな感じ... 程度の知識しかありません。
それでどうやってできるのかというと、MacOSにはDigitalColorMeterというなかなか便利なユーティリティーがついてきます。こいつでディスプレー上で配色を調べる。具体的には16進数のRGB値を調べる。上の画像がその図ですね(この例では#36414Dで、多分右コラムの縁の色でしょう)。それからstyles-site.cssのなかからこのRGB値を検索する。すると何ヶ所か見つかるが、まあだいたいこの辺だろうと検討をつけて書き換えてみる。書き換えるときはいちどテキストファイルかなんかにコピーを取ってから入れ替えた方が良いでしょう。それでだめなら他のとこを変えてみる。ってな調子でやっていくとだいたいどこにどの設定が記述されてるのか何となく分かってくる。
いやはやなんて回りくどい方法なんでしょ。
でもこの方法で結構CSSの仕組みが理解できてきたような気がしますよ。
(とはいえ、それだけした甲斐があるのか?このデザインで)
こんどちゃんと本買ってきて勉強してみようと思います。
さて、その次に取り掛かったのは携帯からエントリーできるようにするためのcgiの導入です。
続く。
追記:MovableType3.2用のテンプレートももう一回探してみたら、ありますね。小粋空間←今度使ってみようと思います。
« 正式オープン | メイン | 新DayByDay開設まで。その記録2(mail-entry.cgi導入) »

コメント
ただいま「小粋空間」のテンプレートを試して見ています。
もうすぐデザインをちょっとばかし更新します。
Posted by: seis | 2005年10月26日 13:37